📖Nhanhvn Trigger
NhanhVN Trigger trên nền tảng N8N - công cụ tự động hóa quy trình làm việc mạnh mẽ cho phép bạn tạo và tự động hóa các quy trình làm việc phức tạp một cách dễ dàng. NhanhVN Trigger cho phép bạn tích hợp ứng dụng Nhanh.vn của mình với các dịch vụ và ứng dụng khác, tạo quy trình làm việc tự động mà không cần viết code.
Events
Create Order
Create Product
Delete Order
Delete Product
Inventory Change
Update Order
Update Product
Example Usage
Quy trình làm việc này cho phép bạn nhận thông tin cập nhật khi có sản phẩm mới được thêm vào Nhanh.vn và sử dụng thông tin của họ để tìm sản phẩm. Bạn cũng có thể tìm thấy quy trình làm việc trên n8n.io. Quy trình sử dụng ví dụ này sẽ sử dụng node sau.
Nhanhvn Trigger
Set
nhanhvn
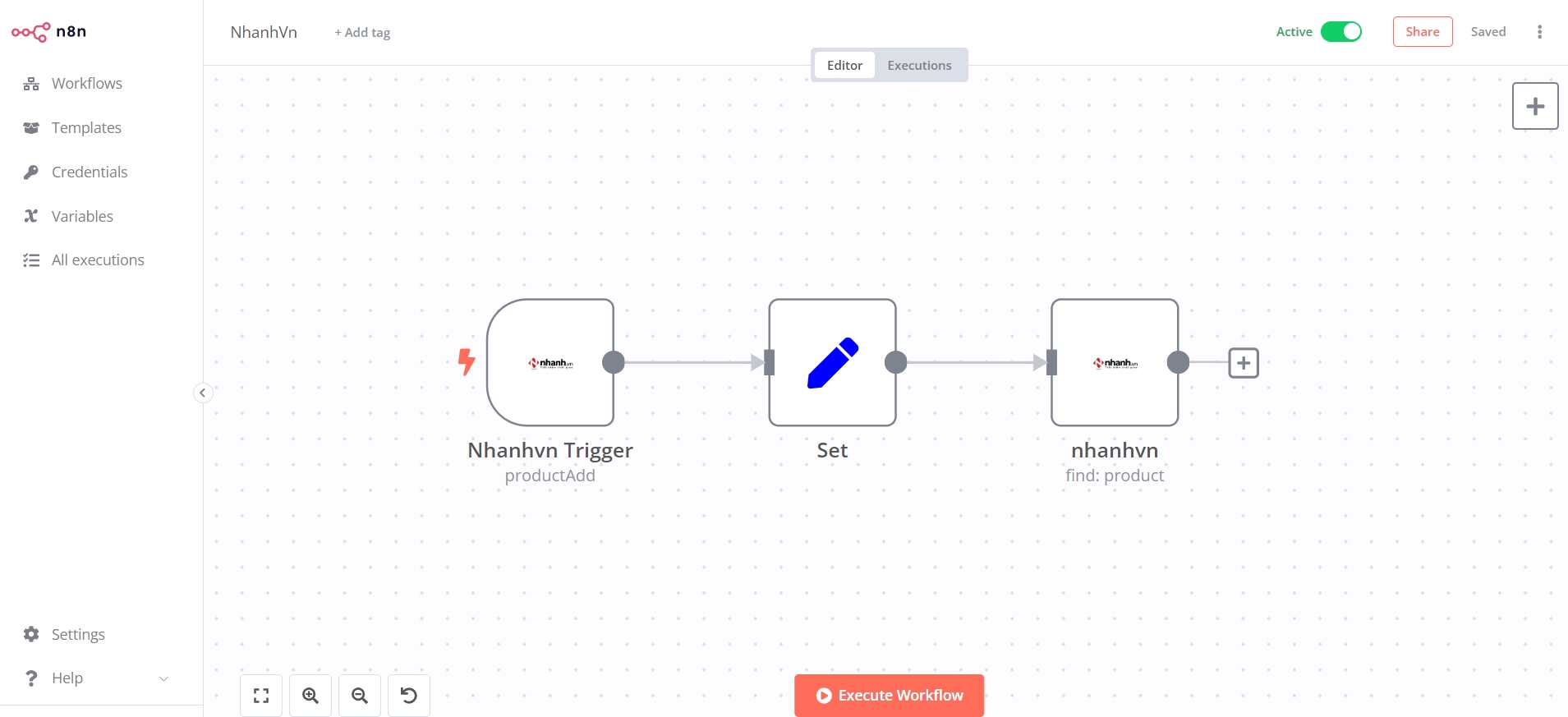
Quy trình công việc cuối cùng sẽ trông giống như hình ảnh sau đây.

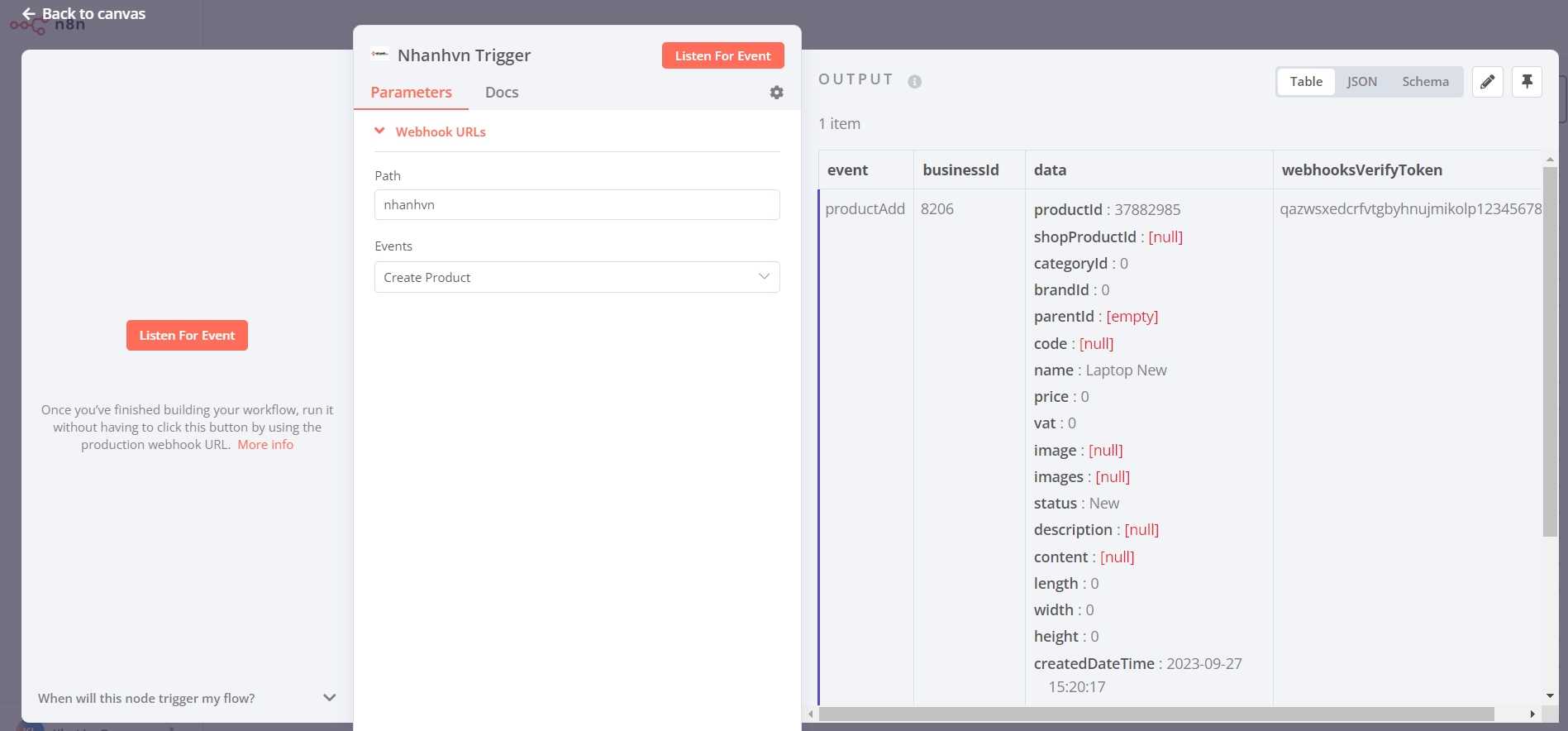
1. Nhanhvn Trigger
Nhanhvn Trigger node sẽ kích hoạt quy trình làm việc khi có sản phẩm mới được thêm vào Nhanh.vn.
Trước hết, bạn sẽ phải vào danh sách ứng dụng
Bật webhooks cho ứng dụng của bạn
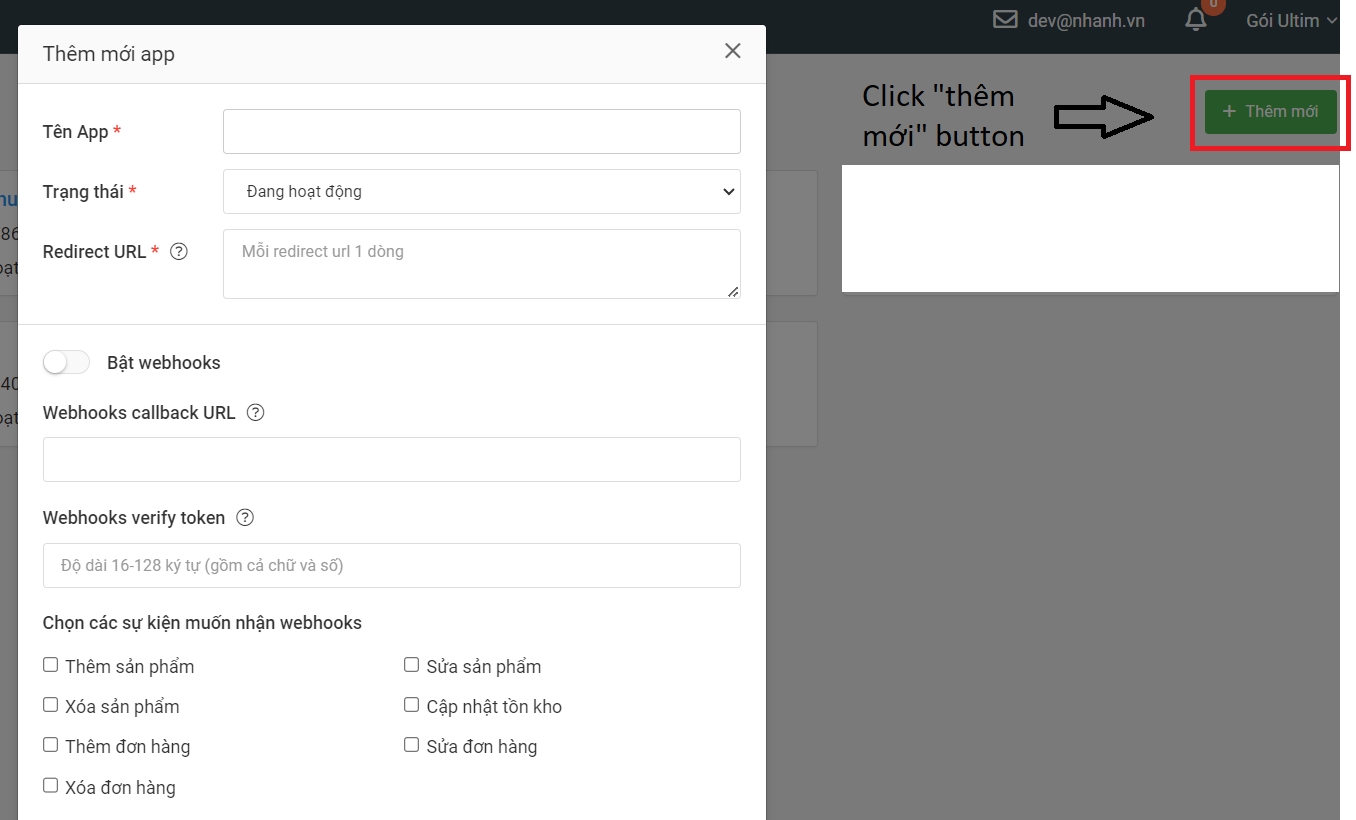
2.1 Nếu bạn chưa có ứng dụng, hãy nhấp vào nút "Thêm mới" để tạo ứng dụng

2.2 Nếu bạn đã có ứng dụng, hãy nhấp vào tên ứng dụng để đến trang chi tiết. Nhấp vào chỉnh sửa ứng dụng và cuộn xuống phần webhooks:
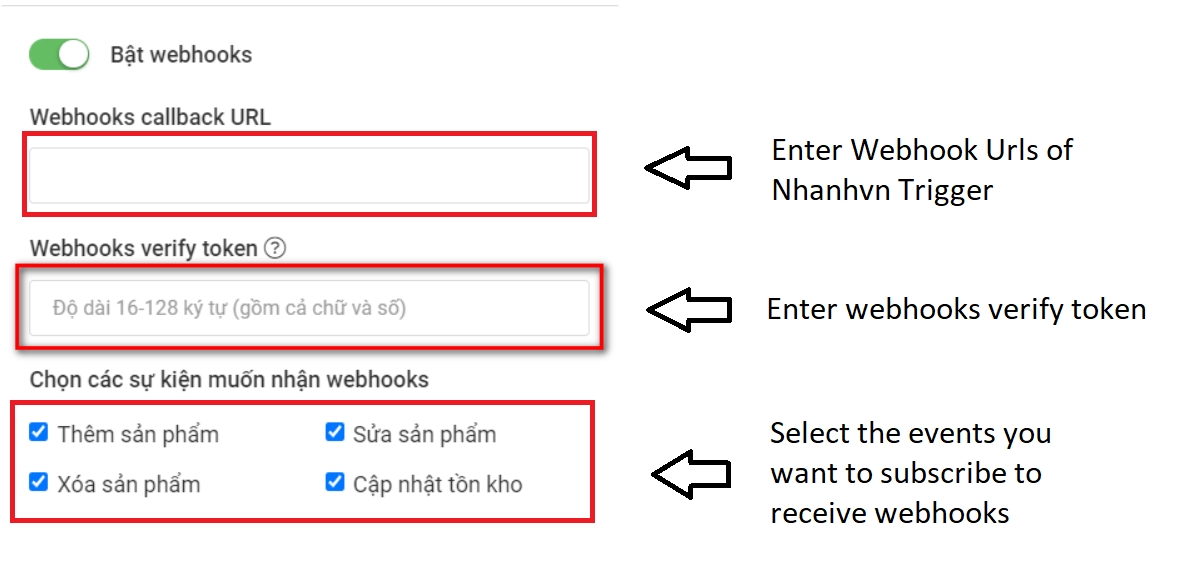
Check "Bật webhooks".
Điền URL gọi lại Webhooks (phải chạy https và phản hồi mã http = 200).
Điền vào Webhooks verify token (giá trị này do bạn điền. Nhanh API sẽ bao gồm webhooksVerifyToken khi kích hoạt webhooks để bạn có thể xác minh dữ liệu là từ Nhanh API kích hoạt).
Chọn sự kiện bạn muốn đăng ký để nhận webhook và nhấp vào Lưu.

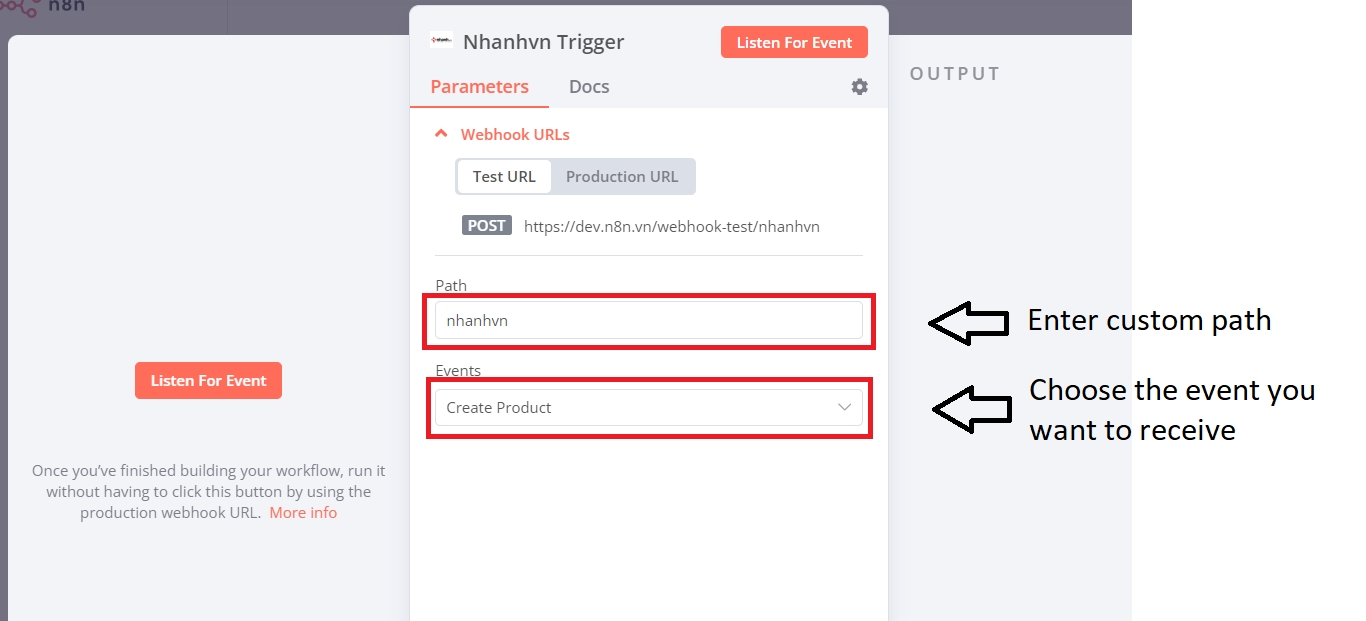
Bạn sẽ phải nhập đường dẫn mà bạn muốn nhận sự kiện. Sau đó, bạn sẽ sao chép Webhook URLs và nhập link này vào trường "Webhooks callback URL" của ứng dụng ở bước trên. Bạn có thể tìm hiểu cách thực hiện điều đó ở đây.
Lựa chọn 'Create Product' từ danh sách Events dropdown.

Nhấp vào Execute Node để chạy node.
Trong ảnh chụp màn hình bên dưới, bạn sẽ thấy node trả về thông tin của sản phẩm mới đã được thêm vào Nhanh.vn. Đầu ra này được chuyển tới node tiếp theo trong quy trình làm việc.

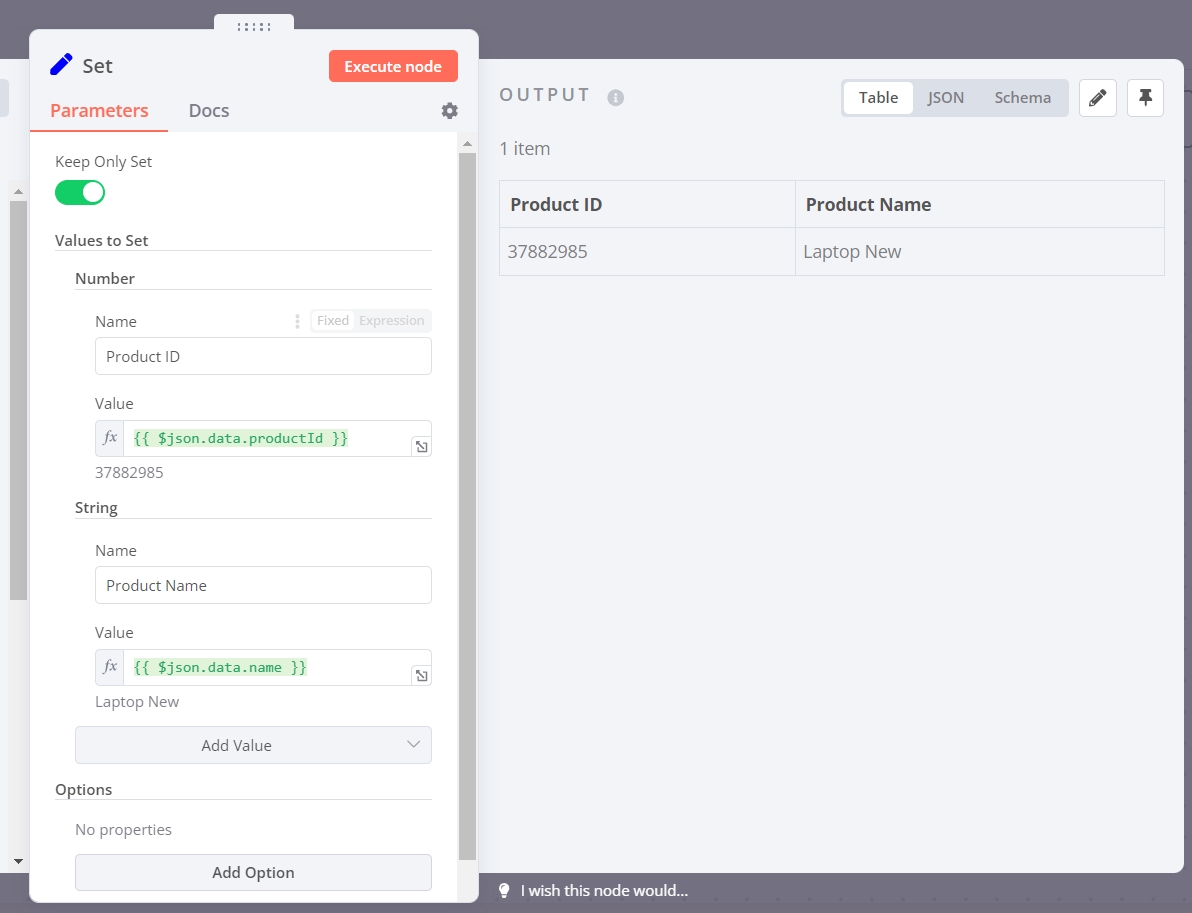
2. Set node
Chúng tôi sẽ sử dụng node Set để đảm bảo rằng chỉ dữ liệu mà chúng tôi đặt trong node này mới được chuyển sang các node tiếp theo trong quy trình làm việc.
Nhấp vào Add Value và lựa chọn 'Number' từ danh sách dropdown.
Nhập
Product IDvào trường Name.Nhấp vào biểu tượng bánh răng bên cạnh trường Value và nhấp Add Expression.
Chọn mục sau trong phần Variable Selector: Current Node > Input Data > JSON > data > productId. Bạn cũng có thể thêm biểu thức sau:
{{$json.data.productId}}.Nhấp vào Add Value và lựa chọn 'String' từ danh sách dropdown.
Nhập
Product Namevào trường Name.Nhấp vào biểu tượng bánh răng bên cạnh trường Value và nhấp Add Expression.
Chọn mục sau trong phần Variable Selector: Current Node > Input Data > JSON > data > name. Bạn cũng có thể thêm biểu thức sau:
{{$json.data.name}}.Chuyển Keep Only Set thành
true. Chúng tôi đặt tùy chọn này thành true để đảm bảo rằng chỉ dữ liệu mà chúng tôi đã đặt trongnode này mới được chuyển sang các node tiếp theo trong quy trình làm việc.Nhấp vào Execute Node để chạy node.
Trong ảnh chụp màn hình bên dưới, bạn sẽ nhận thấy node này sử dụng dữ liệu từ node trước đó và trả về dữ liệu mà chúng tôi đặt cho quy trình làm việc.

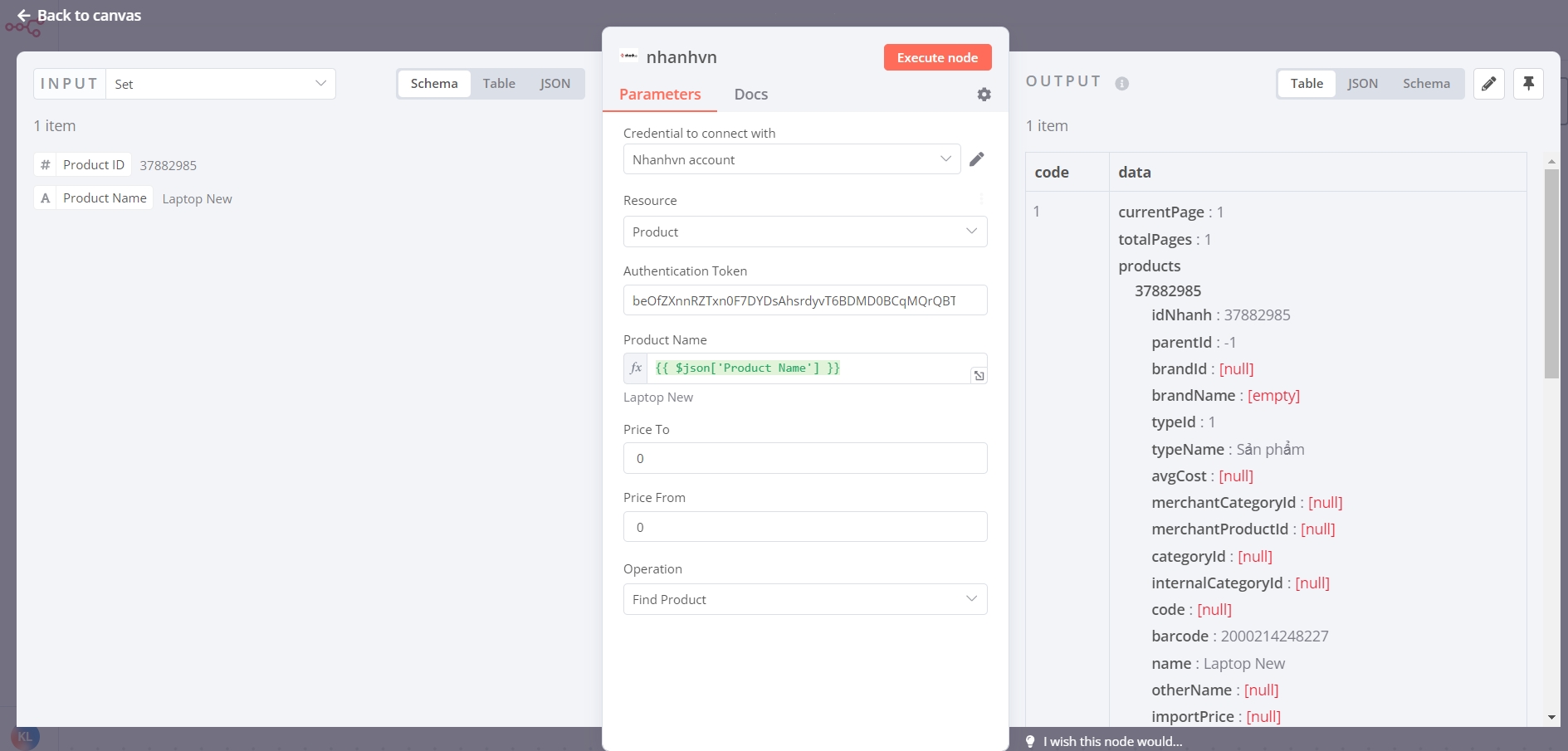
3. Nhanh VN node
Node này sẽ sử dụng dữ liệu từ node trước để tìm sản phẩm tại nhanh.vn
Trước hết, bạn sẽ phải nhập thông tin xác thực cho node Nhanh VN bao gồm ID Doanh nghiệp và ID Ứng dụng. Bạn có thể tìm hiểu làm thế nào để có được điều đó ở đây.
Lựa chọn 'Find Product' từ danh sách Operation dropdown.
Nhập Access token vào trường Authentication Token. Bạn có thể tìm hiểu làm thế nào để có được điều đó tại đây.
Trong n8n, dán Access token vào trường Authentication Token.
Nhập product name vào trường Product Name.
Nhấp Execute Node để chạy node.
Trong ảnh chụp màn hình bên dưới, bạn sẽ nhận thấy node tìm thấy thông tin của sản phẩm mới theo giá trị tên sản phẩm của node trước đó.

Last updated